Gutenberg has the potential to be an extremely powerful site building tool. Each release brings it closer and closer to full site editing. Imagine being able to rearrange your header, add a sidebar, or combine different layouts inside your footer without needing to rely on your theme to provide multiple options.
Part of this new vision for WordPress includes block patterns, which are combinations of blocks you can create and share to help people make rich, unique site layouts. The possibilities are exciting. Many third-party plugins already provide these feature, so I’m stoked to see them being included in the core editing experience.
Gutenberg 7.8 introduced a new (WIP, subject to change) API to register custom block patterns:
register_pattern(
'my-plugin/my-awesome-pattern',
array(
'title' => __( 'Two buttons', 'my-plugin' ),
'content' => "<!-- wp:buttons {\"align\":\"center\"} -->\n<div class=\"wp-block-buttons aligncenter\"><!-- wp:button {\"backgroundColor\":\"very-dark-gray\",\"borderRadius\":0} -->\n<div class=\"wp-block-button\"><a class=\"wp-block-button__link has-background has-very-dark-gray-background-color no-border-radius\">" . esc_html__( 'Button One', 'my-plugin' ) . "</a></div>\n<!-- /wp:button -->\n\n<!-- wp:button {\"textColor\":\"very-dark-gray\",\"borderRadius\":0,\"className\":\"is-style-outline\"} -->\n<div class=\"wp-block-button is-style-outline\"><a class=\"wp-block-button__link has-text-color has-very-dark-gray-color no-border-radius\">" . esc_html__( 'Button Two', 'my-plugin' ) . "</a></div>\n<!-- /wp:button --></div>\n<!-- /wp:buttons -->",
)
);It really only contains two things: a name for your pattern, and the raw HTML output that you can copy and paste from the Code editor view. This means you can design your patterns straight in the editor, no coding knowledge required.
When you add a new pattern to your site, they show up in a new sidebar in your editor:

Let’s look at making a new pattern.
I want to create a simple text pattern that contains a larger introductory paragraph, and two columns of paragraphs below.
The first thing I do is add a new column block to the editor:

I want the intro paragraph to be a little wider than the two paragraphs I’m going to put below it, so I choose the 70/30 option.

I enter my first paragraph, and increase the font size to 28px. I leave the second column blank.

Now, I add another column block, this time choosing the 50/50 option, and add my two paragraphs.

That looks good. Let’s go over to the Code view and grab that raw HTML:

Escape it, and then plop it inside register_pattern:
register_pattern(
'mels-gutenberg-block-patterns/intro-two-columns',
array(
'title' => __( 'Intro paragraph with two columns', 'mels-gutenberg-block-patterns' ),
'content' => "<!-- wp:columns -->\n<div class=\"wp-block-columns\"><!-- wp:column {\"width\":70} -->\n<div class=\"wp-block-column\" style=\"flex-basis:80%\"><!-- wp:paragraph {\"customFontSize\":28} -->\n<p style=\"font-size:28px\">Driving empathy maps and possibly surprise and delight. Target mobile-first design with the aim to build ROI.</p>\n<!-- /wp:paragraph --></div>\n<!-- /wp:column -->\n\n<!-- wp:column {\"width\":33.33} -->\n<div class=\"wp-block-column\" style=\"flex-basis:33.33%\"></div>\n<!-- /wp:column --></div>\n<!-- /wp:columns -->\n\n<!-- wp:columns -->\n<div class=\"wp-block-columns\"><!-- wp:column -->\n<div class=\"wp-block-column\"><!-- wp:paragraph -->\n<p>Informing innovation and then surprise and delight. Driving custom solutions and possibly think outside the box. Create awareness with a goal to funnel users. Lead relevant and engaging content with the possibility to infiltrate new markets.</p>\n<!-- /wp:paragraph --></div>\n<!-- /wp:column -->\n\n<!-- wp:column -->\n<div class=\"wp-block-column\"><!-- wp:paragraph -->\n<p>Amplifying innovation with the possibility to target the low hanging fruit. Consider dark social but innovate. Creating a holistic approach in order to be on brand. Leading empathy maps but be CMSable. Repurposing branding.</p>\n<!-- /wp:paragraph --></div>\n<!-- /wp:column --></div>\n<!-- /wp:columns -->",
)
);(I’ve used onlinestringtools.com to escape the raw html output, but there are also code editor tools that can do this.)
Then, we can wrap our registered pattern in a plugin:
<?php
/**
* Plugin Name: Mel's Super Rad Patterns
* Description: A simple plugin to demonstrate how to add Block Patterns to Gutenberg.
* Version: 1.0
* Author: Mel Choyce
*/
/**
* Register Custom Block Styles
*/
function mels_patterns_register_block_patterns() {
if ( function_exists( 'register_pattern' ) ) {
/**
* Register block patterns
*/
register_pattern(
'mels-gutenberg-block-patterns/intro-two-columns',
array(
'title' => __( 'Intro paragraph with two columns', 'mels-gutenberg-block-patterns' ),
'content' => "<!-- wp:columns -->\n<div class=\"wp-block-columns\"><!-- wp:column {\"width\":70} -->\n<div class=\"wp-block-column\" style=\"flex-basis:80%\"><!-- wp:paragraph {\"customFontSize\":28} -->\n<p style=\"font-size:28px\">Driving empathy maps and possibly surprise and delight. Target mobile-first design with the aim to build ROI.</p>\n<!-- /wp:paragraph --></div>\n<!-- /wp:column -->\n\n<!-- wp:column {\"width\":33.33} -->\n<div class=\"wp-block-column\" style=\"flex-basis:33.33%\"></div>\n<!-- /wp:column --></div>\n<!-- /wp:columns -->\n\n<!-- wp:columns -->\n<div class=\"wp-block-columns\"><!-- wp:column -->\n<div class=\"wp-block-column\"><!-- wp:paragraph -->\n<p>Informing innovation and then surprise and delight. Driving custom solutions and possibly think outside the box. Create awareness with a goal to funnel users. Lead relevant and engaging content with the possibility to infiltrate new markets.</p>\n<!-- /wp:paragraph --></div>\n<!-- /wp:column -->\n\n<!-- wp:column -->\n<div class=\"wp-block-column\"><!-- wp:paragraph -->\n<p>Amplifying innovation with the possibility to target the low hanging fruit. Consider dark social but innovate. Creating a holistic approach in order to be on brand. Leading empathy maps but be CMSable. Repurposing branding.</p>\n<!-- /wp:paragraph --></div>\n<!-- /wp:column --></div>\n<!-- /wp:columns -->",
)
);
}
}
add_action( 'init', 'mels_patterns_register_block_patterns' );…And now our new pattern shows up in the sidebar inside Gutenberg:

Whoo! 🎉 Party time 🕺
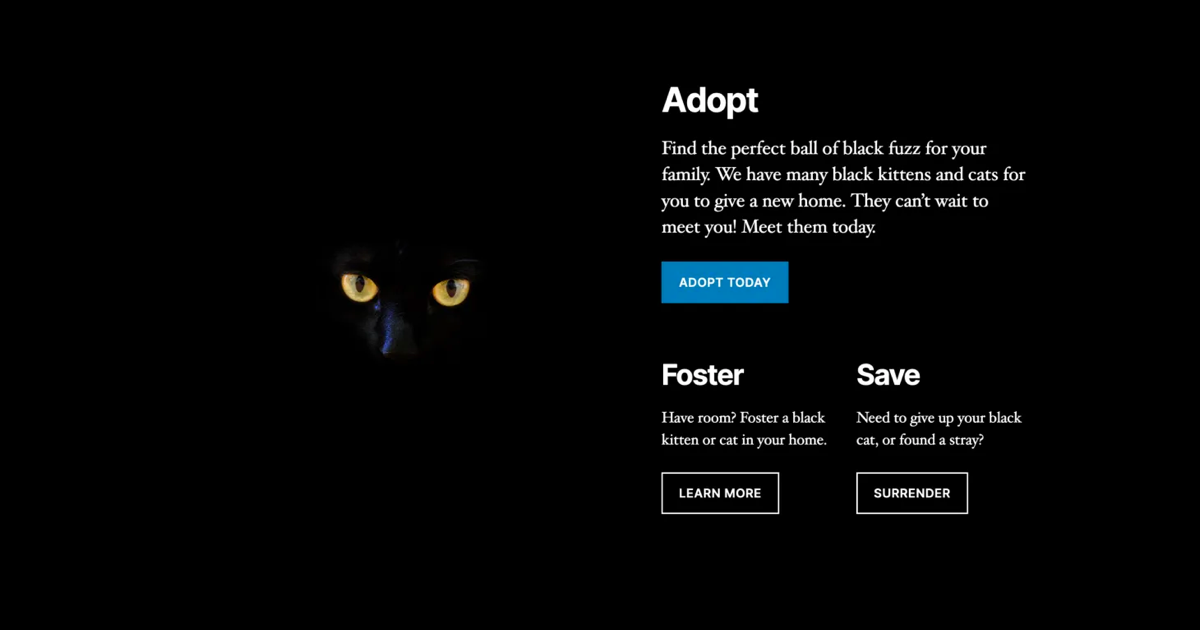
The possibilities are pretty endless. You can stick with simpler patterns, or combine even more blocks and patterns to create rich, complex layouts:

Want to learn more about combining blocks to make unique designs in WordPress? Attend WPBlockTalk, this upcoming Thursday. It’s free and online, so you can watch from anywhere!